Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.

In standard Markdown, place an anchor where you want to link to and refer to it on the same page by link text (#abcd). (This uses name= and not id=, for reasons explained in this answer.) Remote references can use link text (of course. Markdown is a plain text formatting syntax to speed up your writing. Let us try Markdown by using this online Markdown editor. Apr 20, 2019 What is markdown? Markdown is a scripting language that is very lightweight. It is used to format plain text to a respective design. Markdowns are rapidly used in content writing in some blog post.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension

For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Xiring card reader driver download for windows 10. Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
Markdown is a lightweight markup language for adding formatting elements to plain text. IntelliJ IDEA recognizes Markdown files, provides a dedicated editor with highlighting, completion, and formatting, and shows the rendered HTML in a live preview pane.
Create a new Markdown file
By default, IntelliJ IDEA recognizes any file with the .md or .markdown extension as a Markdown file.
Right-click a directory in the Project tool window Alt+1 and select New | File.
Alternatively, you can select the necessary directory, press Alt+Insert, and then select File.
Enter a name for your file with a recognized extension, for example: readme.md.
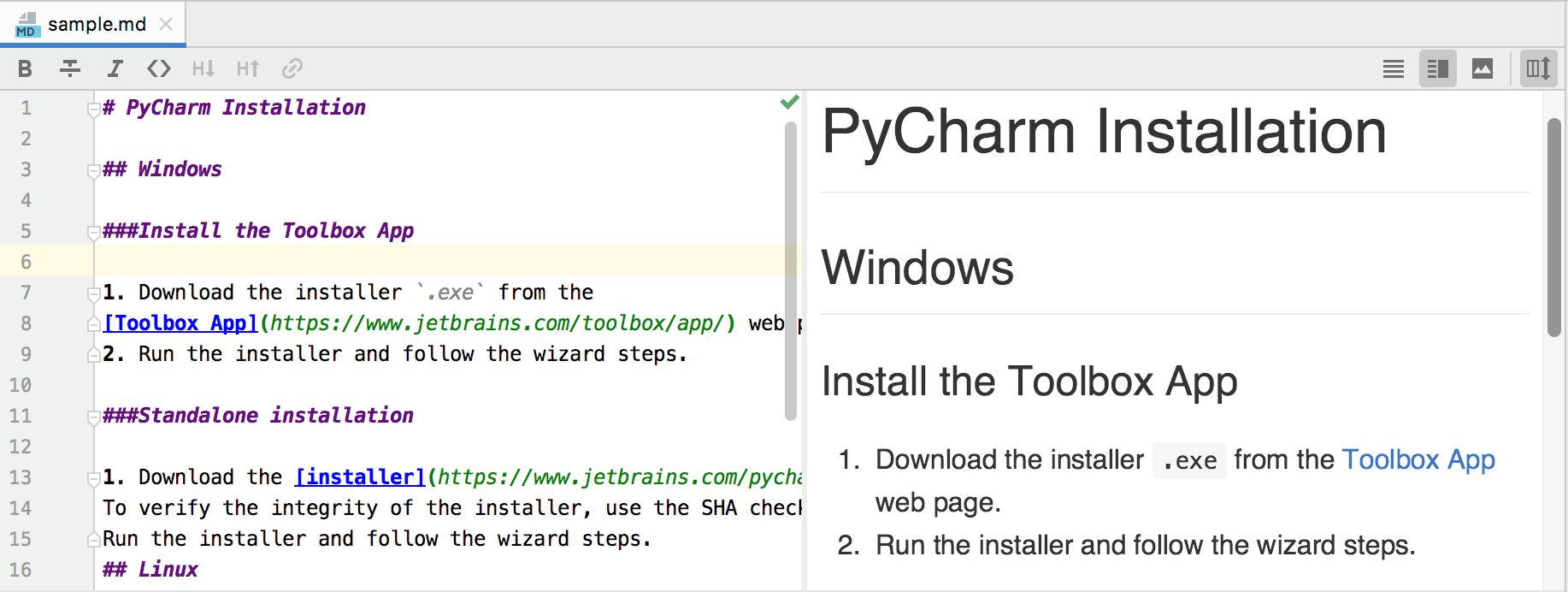
The Markdown editor provides several basic formatting actions in the toolbar:
: Bold
: Strikethrough
: Italic
: Code
: Decrease heading level
: Increase heading level
: Convert an inline link to a reference link
You can use the preview pane to see the rendered HTML.
There is also completion for links to files in the current project, for example, if you need to reference source code, images, or other Markdown files.
Code blocks
To insert a fenced code block, use triple backticks (```) before and after the code block. If you specify the language for the code block, by default, the Markdown editor injects the corresponding language. This enables syntax highlighting and other coding assistance features for the specified language: code completion, inspections, and intention actions.
Disable coding assistance in code blocks
If your code blocks are not meant to be syntactically correct, you may want to disable code injection and syntax errors in code blocks.
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Configure the following options:
Disable automatic language injection in code fences Do not inject any coding assistance for code blocks. Hide errors in code fences Do not check the syntax for errors. Click OK to apply the changes.
Diagrams
The Markdown editor can render diagrams defined with Mermaid and PlantUML. This is disabled by default and requires the corresponding Markdown extensions.
Enable diagram support
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Enable either Mermaid or PlantUML under Markdown Extensions.
After IntelliJ IDEA downloads the relevant extensions, click OK to apply the changes.

HTML preview
By default, the Markdown editor shows a preview pane next to it for rendered HTML code based on the Markdown file. You can use or in the top right corner of the Markdown editor to show only the editor or the preview pane.
The scrollbars in the editor and in the preview pane are synchronized, meaning that the location in the preview pane corresponds to the location in the source. To disable this, click in the top right corner of the Markdown editor.
To split the editor and preview pane horizontally (top and bottom) instead of the default vertical split, in the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown, and then select Split horizontally under Editor and Preview Panel Layout.
Custom CSS
Md Markdown Language
IntelliJ IDEA provides default style sheets for rendering HTML in the preview pane. These style sheets were designed to be consistent with the default UI themes. You can configure specific CSS rules to make small presentation changes (for example, change the font size for headings or line spacing in lists) or you can provide an entirely new CSS to better match your expected output (for example, if you want to replicate the GitHub Markdown style).
In the Settings/Preferences dialog Ctrl+Alt+S, select Languages & Frameworks | Markdown.
Configure the settings under Custom CSS:
Select Load from URI to specify the location of a custom CSS file.
Select Add CSS rules rules to enter specific CSS rules that you want to override.
Reformat Markdown files
IntelliJ IDEA can format Markdown files with proper line wrappings, blank lines, and indentation. For more information, see Reformat and rearrange code.
From the main menu, select Code | Reformat Code or press Ctrl+Alt+L.
IntelliJ IDEA formats the contents according to the code style settings for Markdown files.
Md Markdown Language
Configure Markdown code style settings
In the Settings/Preferences dialog Ctrl+Alt+S, select Editor | Code Style | Markdown.
Markdown code style settings include the following:
Configure the options for breaking lines.
| Hard wrap at | Specify at which column to put a line break. IntelliJ IDEA shows a vertical line at the specified column and breaks lines between words, not within words. |
| Wrap on typing | Add line breaks as you type. Disable this option to add line breaks only when IntelliJ IDEA performs formatting. |
| Visual guides | Show an additional vertical line at the specified column. |
Configure the options for nesting text blocks and alignment within a block.
| Use tab character | Use the tab character for indentation. Disable this option to use spaces for indentation. |
| Smart tabs | Nest blocks with tabs and align with spaces. Disable this option to use only tabs and replace spaces that fit the specified tab size with tabs. |
| Tab size | Specify the number of spaces to render in place of one tab character. |
| Indent | Specify the number of spaces used for each indentation level. |
| Continuation indent | Specify the number of spaces used for continuing the same text block. |
| Keep indents on empty lines | Retain tabs and spaces on empty lines. By default, this option is disabled and IntelliJ IDEA removes tabs and spaces if there is nothing else on that line. |
Set the maximum and minimum number of blank lines to keep for various text elements.
| Around header | Before and after chapter headings. |
| Around block elements | Before and after code blocks. |
| Between paragraphs | Between two adjacent paragraphs. |
Specify which elements should have exactly one space.
| Between words | Remove extra spaces between words. |
| After header symbol | Remove extra spaces or add a missing space between the header symbol and the header title. |
| After list marker | Remove extra spaces or add a missing space between the list item marker and the list item text. |
| After blockquote marker | Remove extra spaces or add a missing space between the block quote marker and the text of the block quote. |
Productivity tips
Customize highlighting for Markdown
IntelliJ IDEA highlights various Markdown elements according to the color scheme settings.
In the Settings/Preferences dialog Ctrl+Alt+S, select Editor | Color Scheme | Markdown.
Select the color scheme, accept the highlighting settings inherited from defaults, or customize them as described in Configuring colors and fonts.
Navigate in a large Markdown file
Md Markdown Syntax
Use the Structure tool window Alt+7 or the File Structure popup Ctrl+F12 to view and jump to the relevant headings. Drivers sole.
Markdown does not have dedicated syntax for commenting out lines. However, it is possible to emulate a comment line using a link label without an address, like this:
There must be a blank line before the link label.
Put the caret at the line that you want to comment out and press Ctrl+/.
This will add a link label with the commented out text in parentheses and a blank line before it if necessary. Press the same shortcut to uncomment.

Comments are closed.